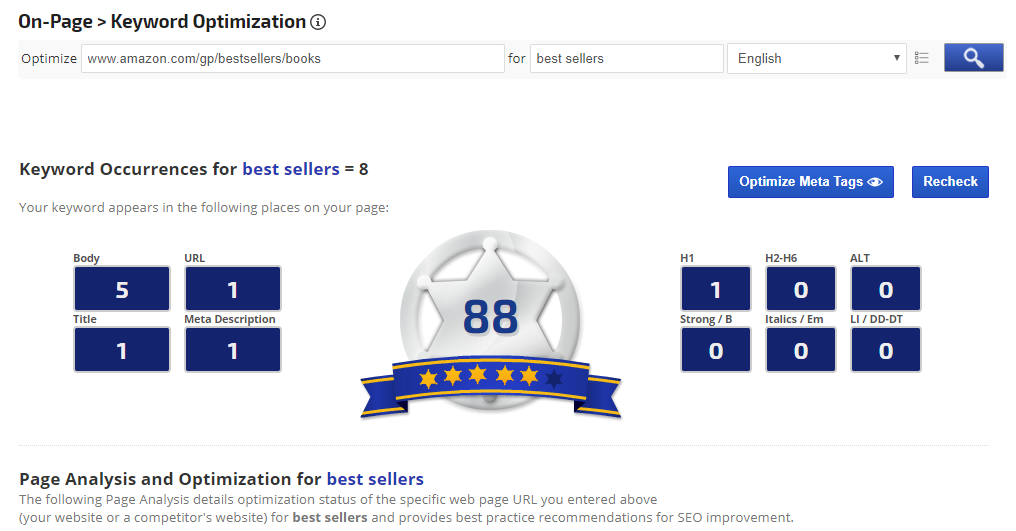
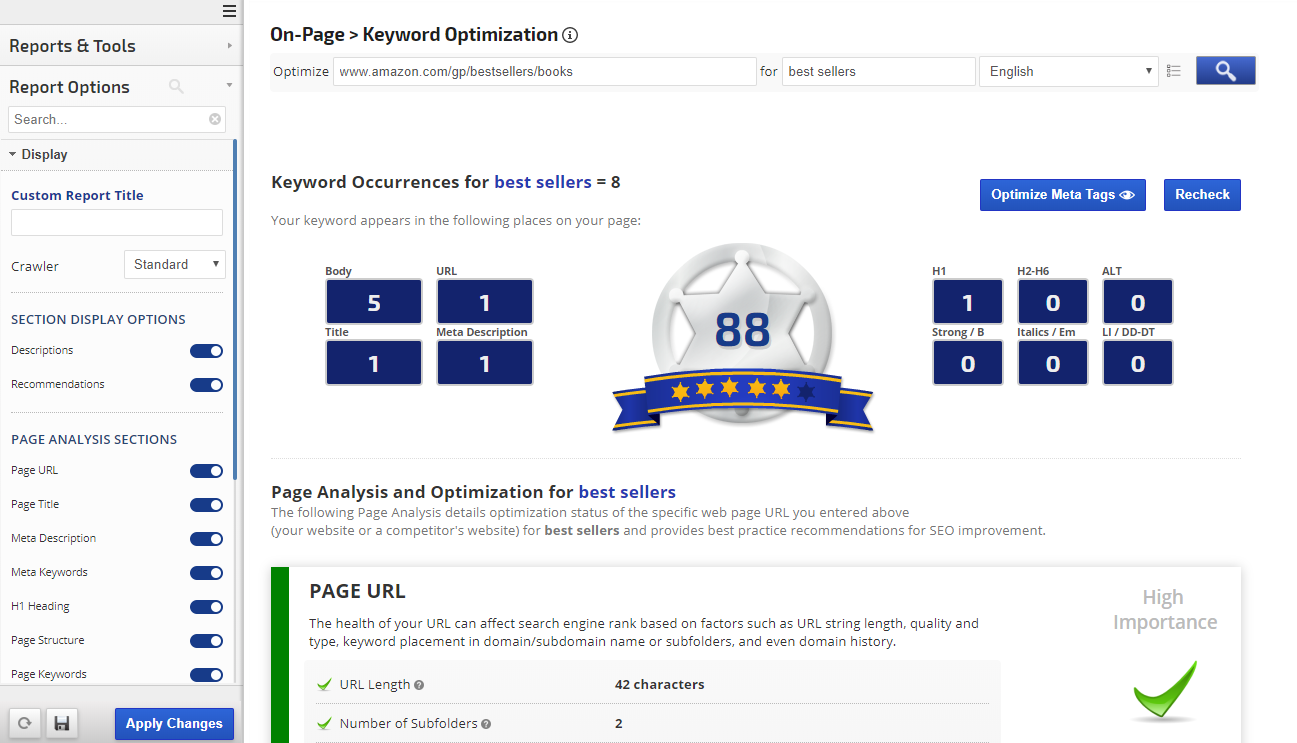
This tool can also be used to analyze pages and keywords that are not currently in your campaign (e.g., a competitor's page, a page containing a banner ad you're paying for, etc.).
You will find our helpful hint


 |
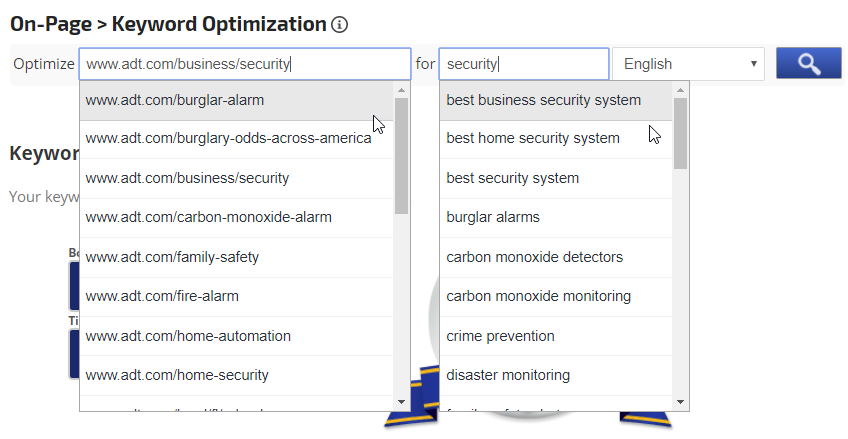
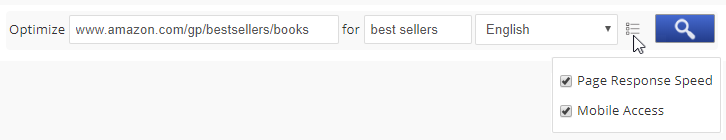
General Settings:
|
 |
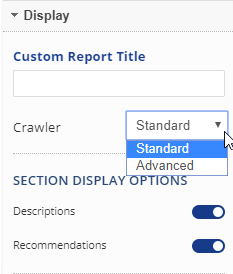
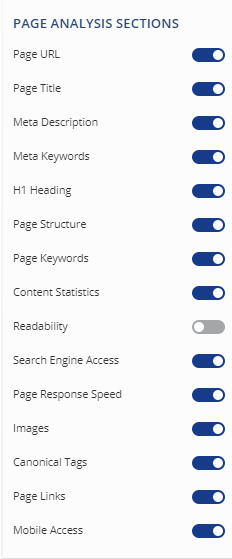
Show or Hide the Display of Page Analysis Sections:
Click the Apply Changes button after you've made your selections. |
 |
Color Palette:
Click the Apply Changes button after you've made your selections. |