How to create a cover page
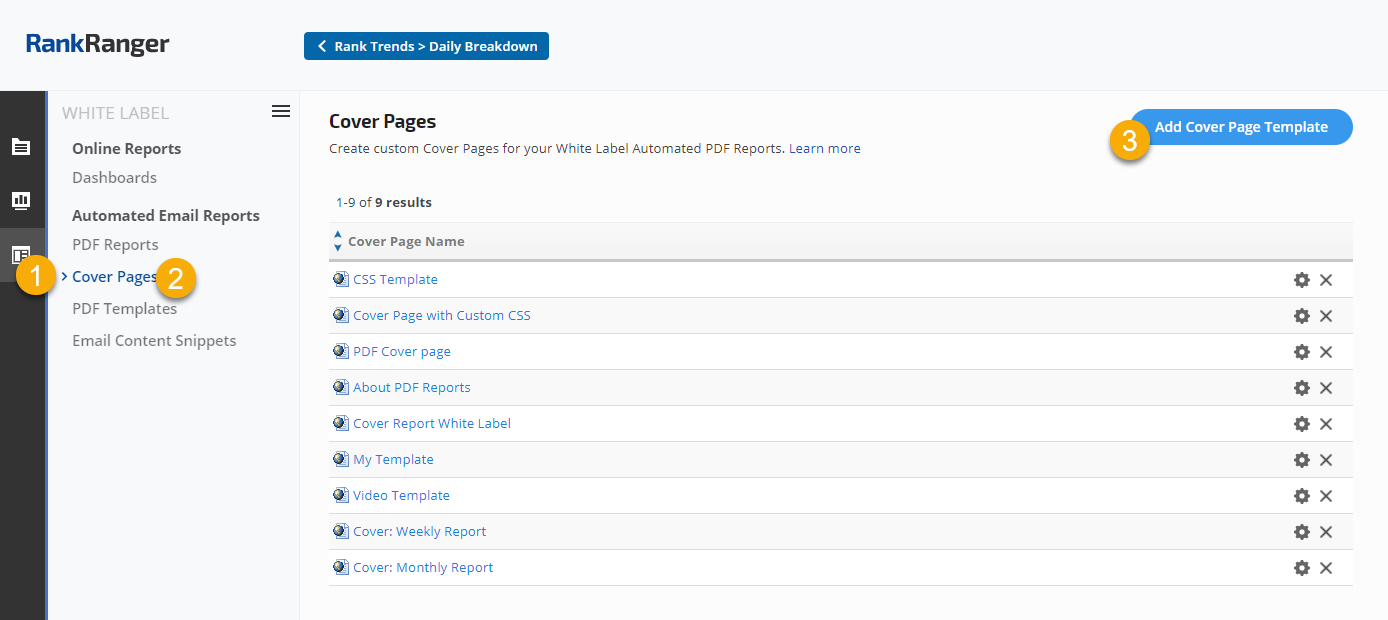
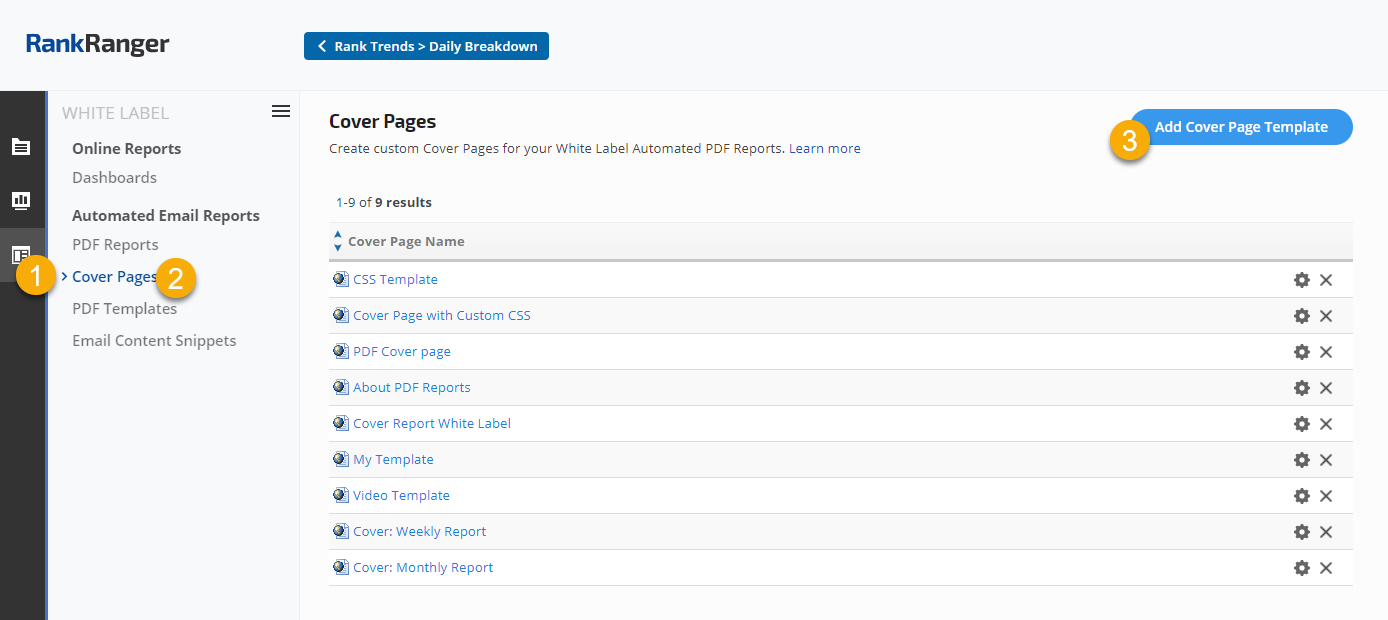
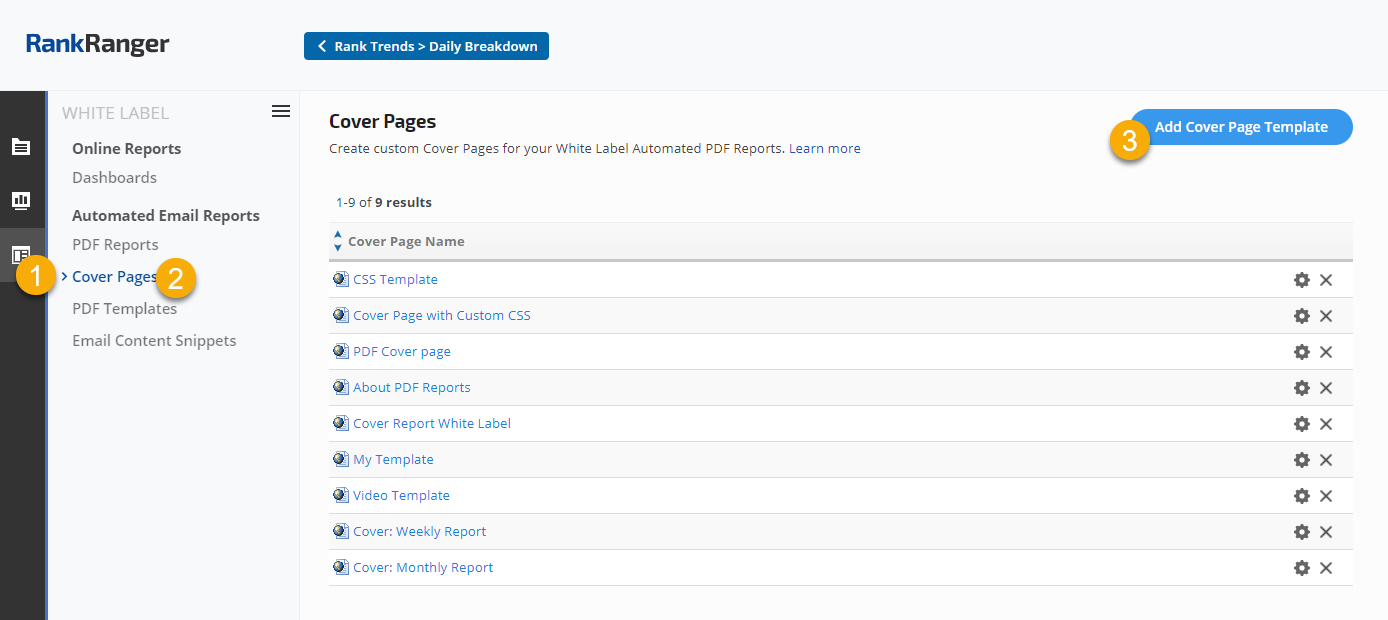
Begin by adding a Cover Page by navigating to:
1.
White Label
2.
Cover Pages
3. Click the
Add Cover Page Template button

Add Content to Cover Page

- Enter a Name for your cover page.
- Enter cover page content using the WYSIWYG editor to select text styles, insert images*, links, tables, etc.
- Below the editor screen there is an Insert Merge Field pull-down menu. To insert a merge field, place the cursor in the Cover Page Content area where you want the field to display, select the field name and click the Insert button.
- When you're finished editing, click the Add button.
Note: If you have uploaded an Account or Campaign Specific logo, it will automatically display centered at the top of the first page of your report if you select a Default Cover Template. If you create a custom Cover Page and select it in the Report Details Cover Template section, that custom template will override the default and you need to insert the merge field for logo when creating your cover page.
The new cover page will be added to your library and can be added to any
White Label PDF Report when creating a new report, or by editing an existing report's Details tab.
*Self-hosted Images can be added to a Cover Page. If you change your web server from HTTP to HTTPS, you will need to update the image URLs in the Cover Page Template. If images are not displaying and you have confirmed that the URL is correct, then you may need to reduce the file size in order for the image to display quickly enough to be captured during the PDF report generation process.
Creating CSS Templates
In this example, a custom CSS Template was created using the code section of a Cover Page to create a border around a text box and add a colored line below headings. View a
sample PDF report created using a CSS template.

Cover Page Template
Begin by adding a Cover Plage Template by navigating to:
1.
White Label
2.
Cover Pages
3. Click the
Add Cover Page Template button

4. Name the Template
5. Click
Tools
6. Click
Source Code

7. Paste in or type your
CSS code (see code sample below the screenshot)
8. Click the
OK button
9. Click the
Add button

Navigate to your PDF Report Details screen
10. In the CSS Template menu, select
the CSS Template you want to style your report and click the
Save button